Custom Carousel is a free Joomla 3.x module with many options for customization.
You can customize module with some generic options but you can customize each carousel for more design and difference.
Text editor for each carousel, background selection and more make this module very useful for any website.
Up to 10 Carousel
Responsive
OPTIONS
OPTIONS DESCRIPTION
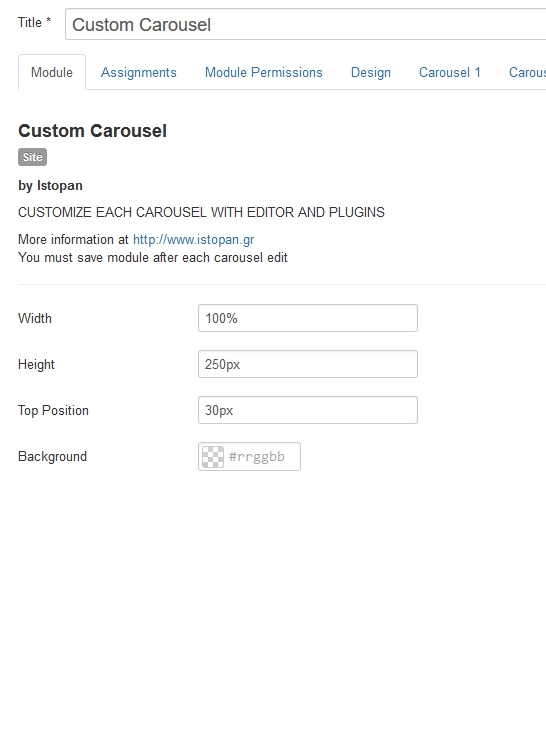
Basic
- Width = Width of carousel box px or % e.g. 100px
- Height = Height of carousel box px or % e.g. 200px
- Top Position = Position from Top of The Module px or % e.g. 30px
- Background = Carousel background color selection, default is none
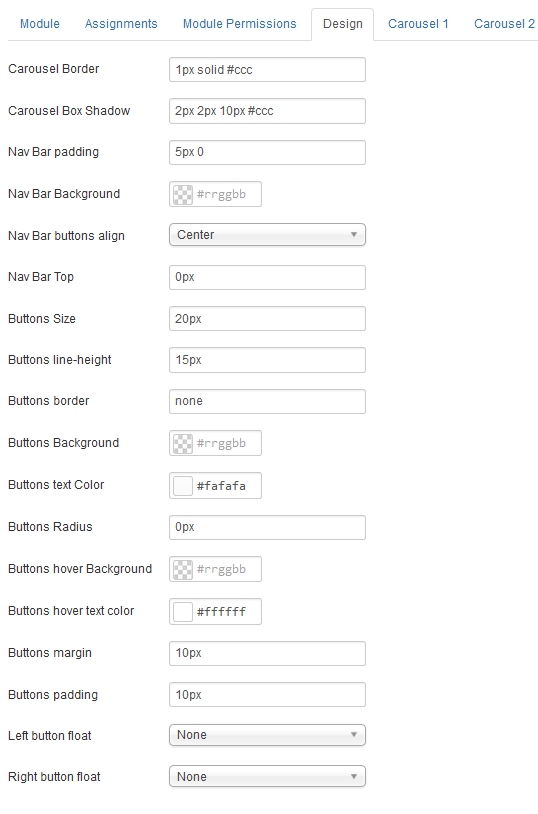
Design
- Carousel Border = Border for Carousel e.g. none or 1px solid #eee
- Carousel Box Shadow = Box Shadow for Carousel e.g. 2px 2px 10px #ccc
- Nav Bar padding = Nav bar padding px or % 5px 0
- Nav Bar Background = Nav bar background color selection, default is none
- Nav Bar buttons align = Select an option for Nav Bar buttons align position
- Nav Bar Top = Position from Top of The Module px or % e.g. 30px or 50%
- Buttons Size = Size of prev and next buttons e.g. 20px
- Buttons line-height = line-height of prev and next buttons e.g. 15px
- Buttons border = border of prev and next buttons e.g. 1px solid #000 or none
- Buttons Background = Button background color selection
- Buttons text Color = Buttons text color selection
- Buttons Radius = Border radius for buttons e.g. 10px
- Buttons hover Background = Button hover background color selection
- Buttons hover text color = Button hover text color selection
- Buttons margin = Margin for buttons e.g. 10px
- Buttons padding = Padding for buttons e.g. 10px 0
- Left button float = float position for left button. select none, left and right
- Right button float = float position for right button. select none, left and right
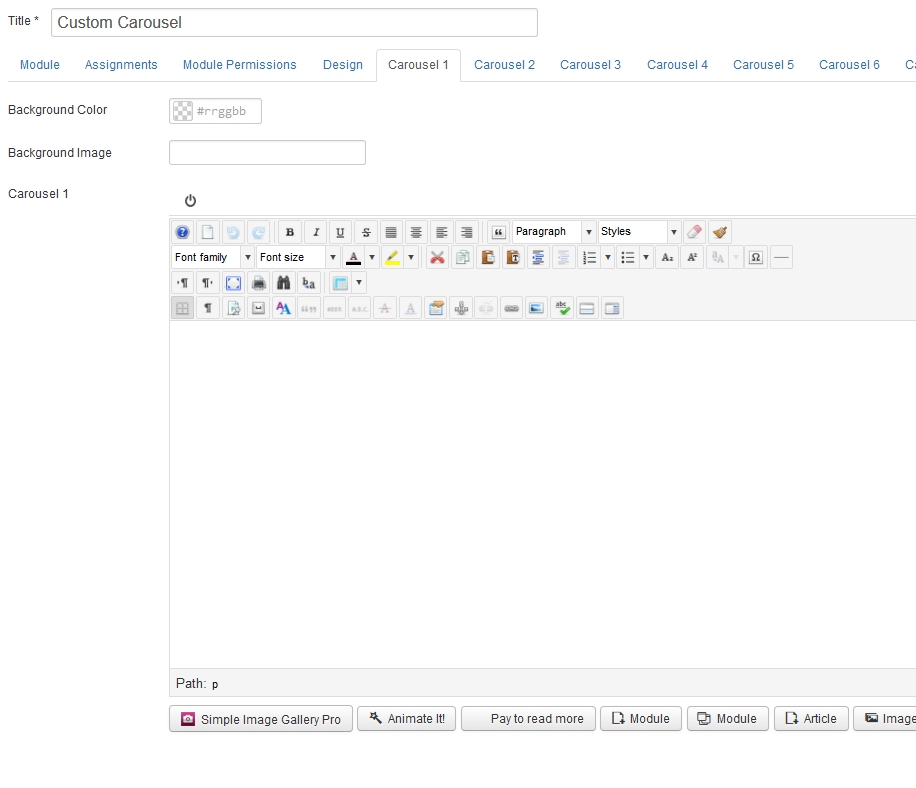
Carousel (1-10)
- Background Color = Carousel background color selection
- Background Image = Carousel background image. Images must be located to IMAGES folder e.g. image.jpg
- Carousel Custom Content = Text editor for carousel
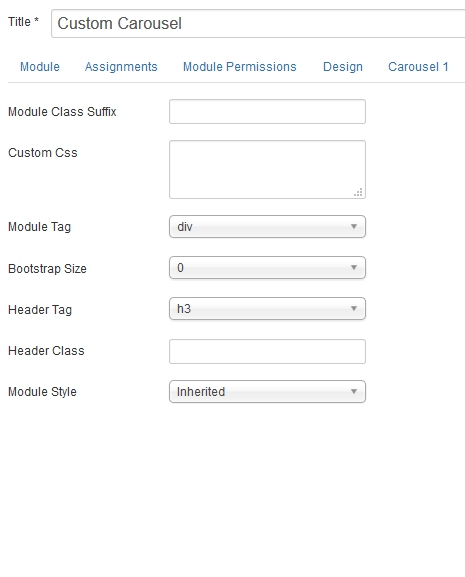
Advanced
- Module Class Suffix = A suffix to be applied to the css class of the module (table.moduletable), this allows individual module styling
- Custom Css = Here you can use your CSS code

Our modules are distributed under the GNU General Public License version 2 or later.