http://www.jqueryscript.net/slider/Fully-Responsive-Customizable-Image-Carousel-Plugin-jQuery.html
OPTIONS
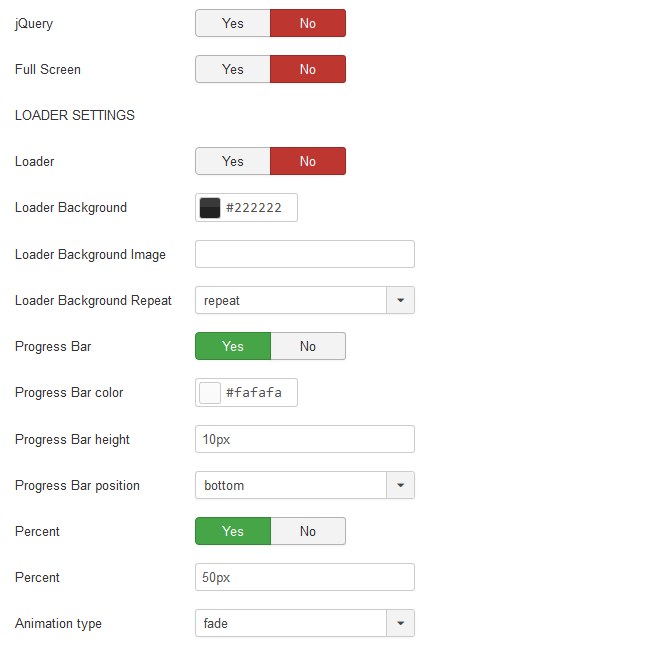
- jQuery = jQuery Enable / Disable
- Full Screen = Fullscreen Slider, useful for frontpage sliders.
LOADER SETTINGS
- Loader = Slider loader Enable / Disable. Note: Use Loader for Large carousels and disable loader on all other carousel if you ue multiple itance of the module.
- Loader Background = Loader background color selection
- Loader Background Image = Loader background image. Images must be located to IMAGES folder e.g. image.jpg
- Loader Background Repeat = e.g. repeat | no-repeat | repeat-x | repeat-y
- Progress Bar = Enable / Disable loader progress bar
- Progress Bar color = Progress Bar color selection
- Progress Bar height = Progress Bar height e.g. 10px or 10%
- Progress Bar position = e.g. top | center | bottom
- Percent = Enable / Disable Show percent of loading progress
- Percent font = Font size for percent number e.g. 50px
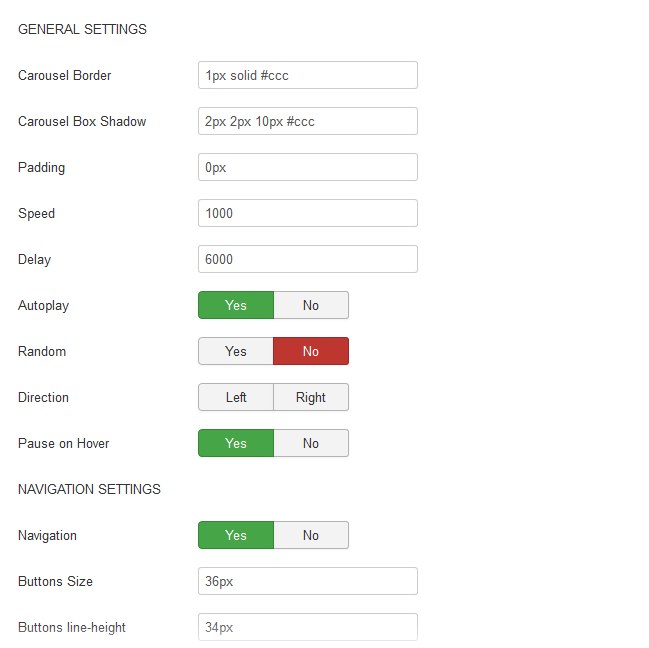
GENERAL SETTINGS
- Carousel Border = Border for Carousel e.g. none or 1px solid #eee
- Carousel Box Shadow = Box Shadow for Carousel e.g. 2px 2px 10px #ccc
- Padding = Carousel or Mask or Text Padding. It depends if mask enabled and text position. e.g. 2px 2px 10px or 10px or 20px 0px
- Speed = Speed between slide transitions miliseconds. e.g. 1000
- Delay = Delay time until next slide miliseconds. e.g. 6000
- Autoplay = Automatic start of slides transitions
- Random = Shuffle carousels for random ordering
- Direction = Slides direction left or right
- Pause on Hover = Pause on mouse hover yes or no
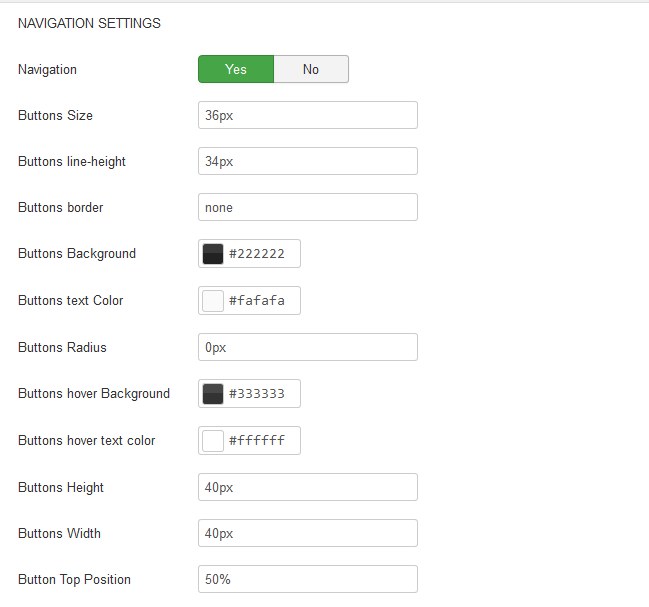
NAVIGATION SETTINGS
- Navigation = Enable navigation buttons yes or no
- Buttons Size = Size of prev and next buttons e.g. 20px
- Buttons line-height = line-height of prev and next buttons e.g. 15px
- Buttons border = border of prev and next buttons e.g. 1px solid #000 or none
- Buttons Background = Button background color selection
- Buttons text Color = Buttons text color selection
- Buttons Radius = Border radius for buttons e.g. 10px
- Buttons hover Background = Button hover background color selection
- Buttons hover text color = Button hover text color selection
- Buttons Height = Buttons height px or % e.g. 40px
- Buttons Width = Buttons width px or % e.g. 40px
- Button Top Position = Buttons Position from Top of The Module px or % e.g. 50%
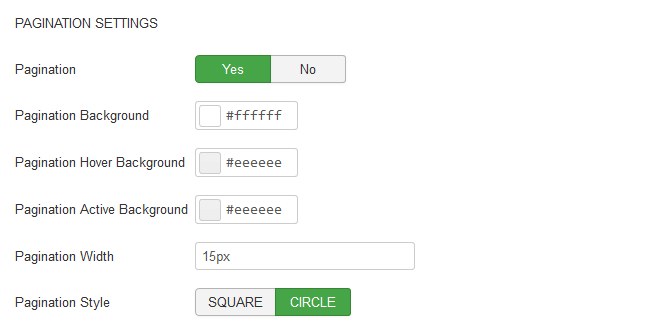
PAGINATION SETTINGS
- Pagination = Enable pagination yes or no
- Pagination Background = Pagination background color selection
- Pagination Hover Background = Pagination Hover color selection
- Pagination Active Background = Pagination Active color selection
- Pagination Width = Width of pagination dots px or % e.g. 15px
- Pagination Style = Pagination Square or Circle
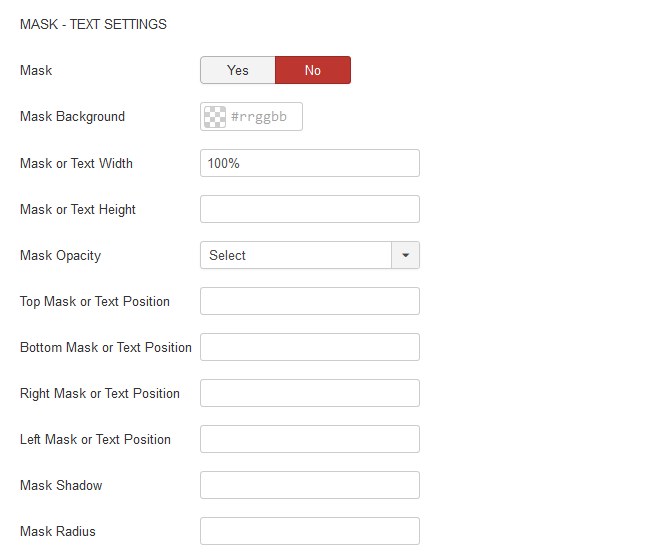
MASK - TEXT SETTINGS
- Mask = Enable Mask yes or no
- Mask Background = Mask background color selection
- Mask or Text Width = Mask or Text width px or %
- Mask or Text Height = Mask or Text height px or %
- Mask Opacity = Select Mask opacity from 0.0 to 1.0
- Top Mask or Text Position = Mask or Text position from the top px or % e.g. 10px *This affects the positioning of the contents within the slide
- Bottom Mask or Text Position = Mask or Text position from the bottom px or % e.g. 10px *This affects the positioning of the contents within the slide
- Right Mask or Text Position = Mask or Text position from the right side px or % e.g. 10px *This affects the positioning of the contents within the slide
- Left Mask or Text Position = Mask or Text position from the left side px or % e.g. 10px *This affects the positioning of the contents within the slide
- Mask Shadow = Shadow for Mask e.g. #ccc 2px 3px 5px
- Mask Radius = Radius for Mask px or % e.g. 10px or 20%